New Components: Field, Input Group, Item and more
Building Blocks for the Web
Clean, modern building blocks. Works with all Svelte projects. Copy and paste into your apps. Open Source. Free forever.
Files
<script lang="ts">
import data from "./data.js";
import * as Sidebar from "$lib/components/ui/sidebar/index.js";
import AppSidebar from "$lib/components/app-sidebar.svelte";
import SiteHeader from "$lib/components/site-header.svelte";
import SectionCards from "$lib/components/section-cards.svelte";
import ChartAreaInteractive from "$lib/components/chart-area-interactive.svelte";
import DataTable from "$lib/components/data-table.svelte";
</script>
<Sidebar.Provider
style="--sidebar-width: calc(var(--spacing) * 72); --header-height: calc(var(--spacing) * 12);"
>
<AppSidebar variant="inset" />
<Sidebar.Inset>
<SiteHeader />
<div class="flex flex-1 flex-col">
<div class="@container/main flex flex-1 flex-col gap-2">
<div class="flex flex-col gap-4 py-4 md:gap-6 md:py-6">
<SectionCards />
<div class="px-4 lg:px-6">
<ChartAreaInteractive />
</div>
<DataTable {data} />
</div>
</div>
</div>
</Sidebar.Inset>
</Sidebar.Provider>
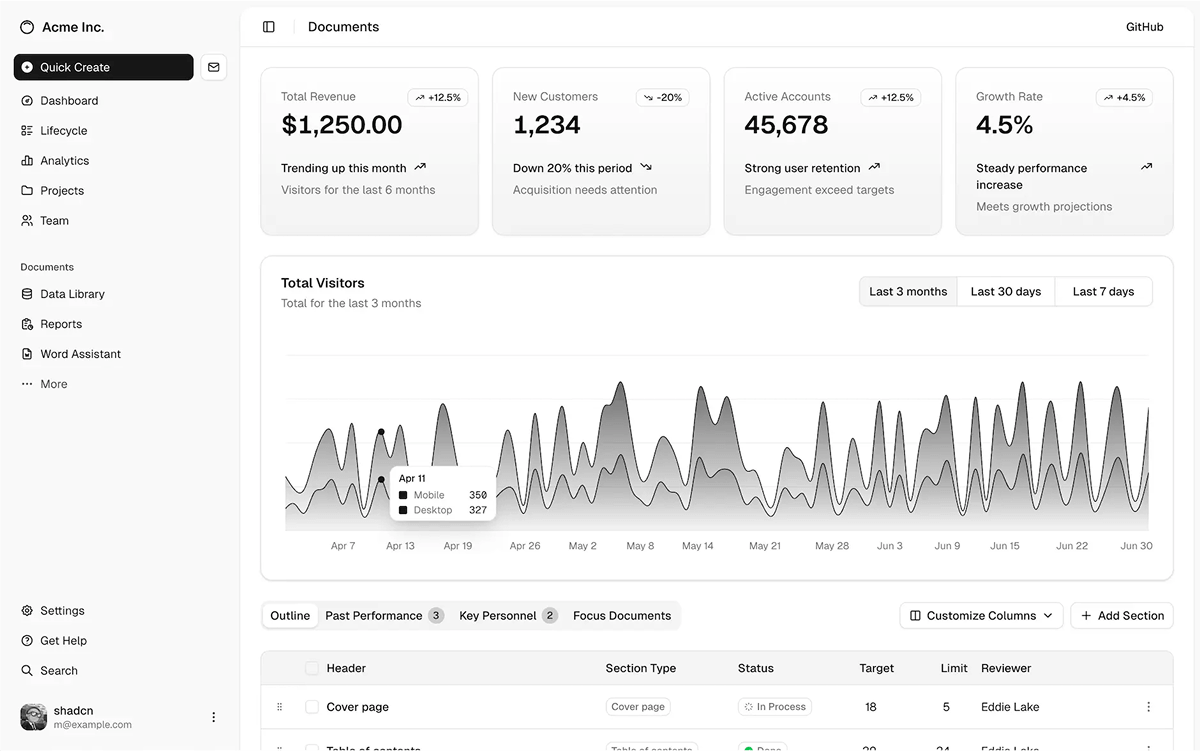
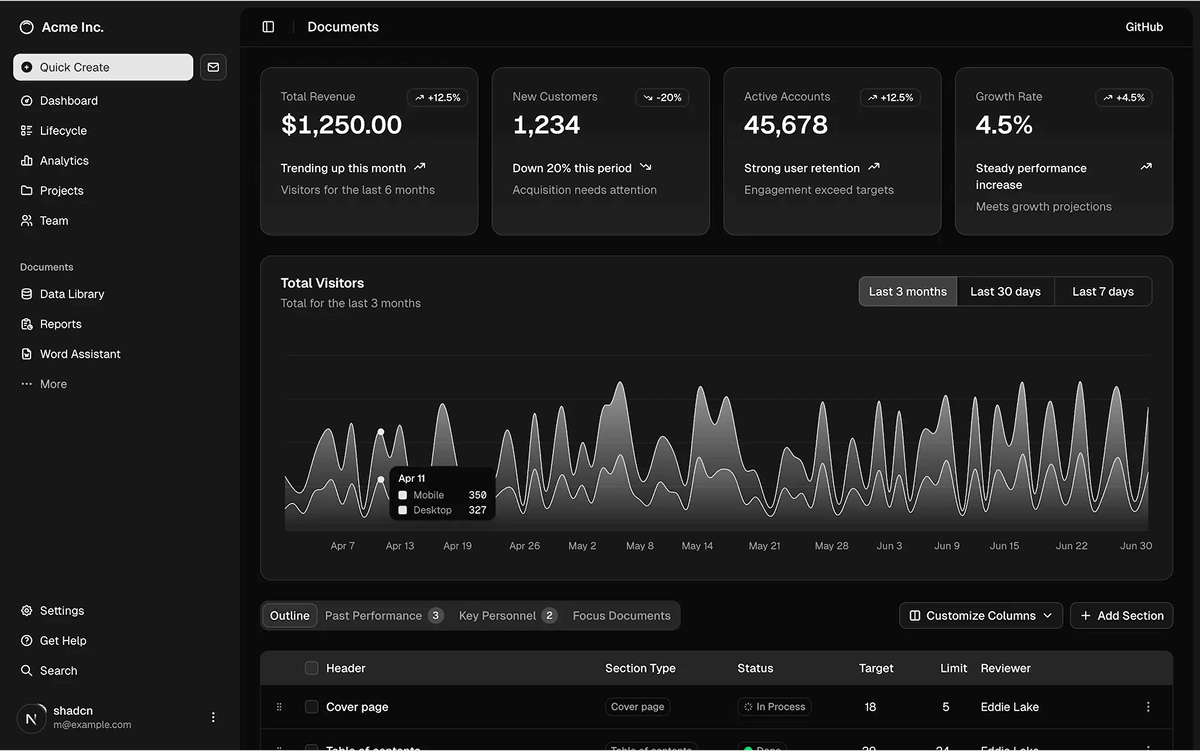
A dashboard with sidebar, charts and data table.
dashboard-01


Files
<script lang="ts">
import AppSidebar from "$lib/components/app-sidebar.svelte";
import * as Breadcrumb from "$lib/components/ui/breadcrumb/index.js";
import { Separator } from "$lib/components/ui/separator/index.js";
import * as Sidebar from "$lib/components/ui/sidebar/index.js";
</script>
<Sidebar.Provider>
<AppSidebar />
<Sidebar.Inset>
<header
class="flex h-16 shrink-0 items-center gap-2 transition-[width,height] ease-linear group-has-data-[collapsible=icon]/sidebar-wrapper:h-12"
>
<div class="flex items-center gap-2 px-4">
<Sidebar.Trigger class="-ms-1" />
<Separator orientation="vertical" class="me-2 data-[orientation=vertical]:h-4" />
<Breadcrumb.Root>
<Breadcrumb.List>
<Breadcrumb.Item class="hidden md:block">
<Breadcrumb.Link href="##">Building Your Application</Breadcrumb.Link>
</Breadcrumb.Item>
<Breadcrumb.Separator class="hidden md:block" />
<Breadcrumb.Item>
<Breadcrumb.Page>Data Fetching</Breadcrumb.Page>
</Breadcrumb.Item>
</Breadcrumb.List>
</Breadcrumb.Root>
</div>
</header>
<div class="flex flex-1 flex-col gap-4 p-4 pt-0">
<div class="grid auto-rows-min gap-4 md:grid-cols-3">
<div class="bg-muted/50 aspect-video rounded-xl"></div>
<div class="bg-muted/50 aspect-video rounded-xl"></div>
<div class="bg-muted/50 aspect-video rounded-xl"></div>
</div>
<div class="bg-muted/50 min-h-screen flex-1 rounded-xl md:min-h-min"></div>
</div>
</Sidebar.Inset>
</Sidebar.Provider>
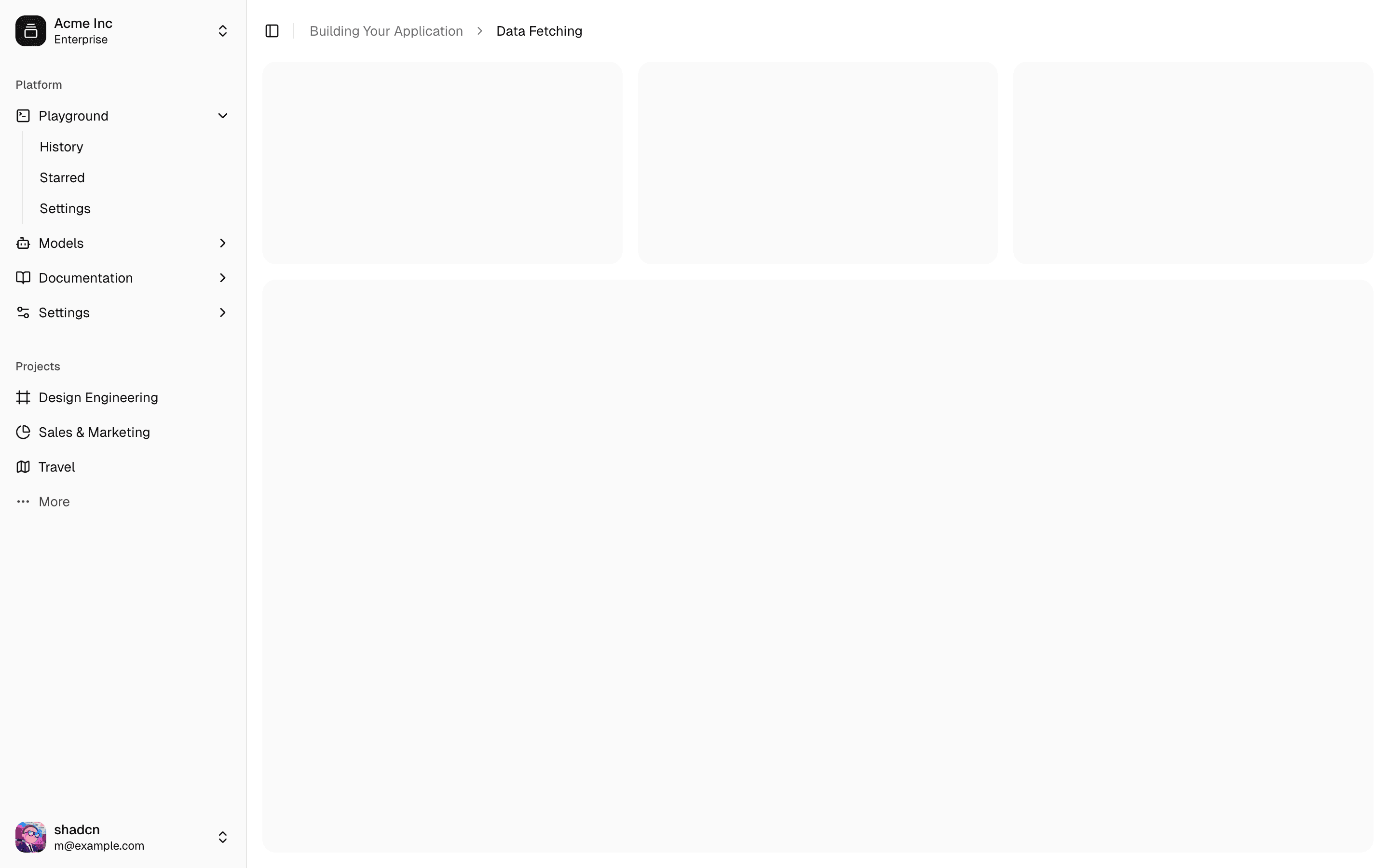
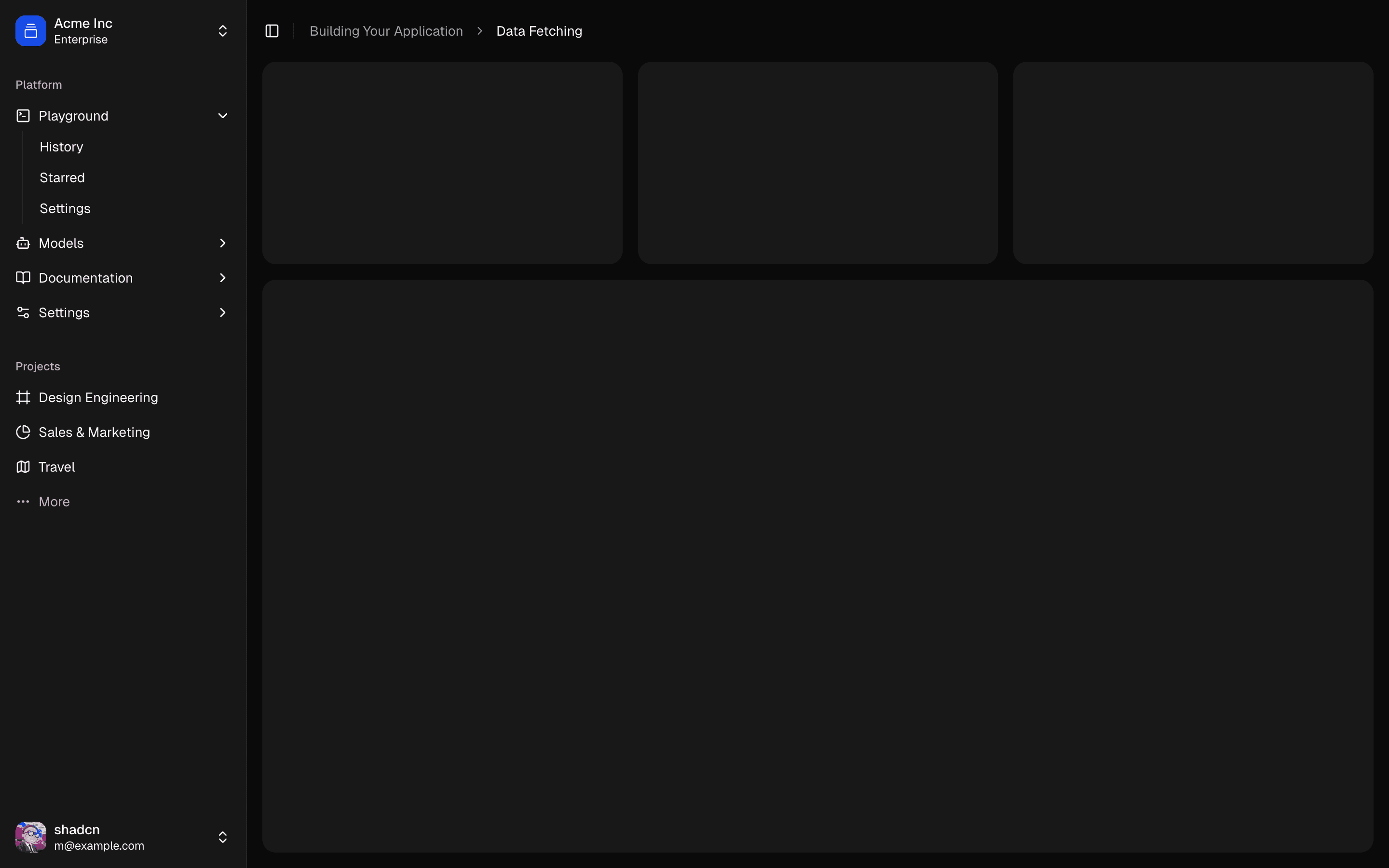
A sidebar that collapses to icons
sidebar-07


Files
<script lang="ts">
import AppSidebar from "$lib/components/app-sidebar.svelte";
import * as Breadcrumb from "$lib/components/ui/breadcrumb/index.js";
import { Separator } from "$lib/components/ui/separator/index.js";
import * as Sidebar from "$lib/components/ui/sidebar/index.js";
</script>
<Sidebar.Provider>
<AppSidebar />
<Sidebar.Inset>
<header class="flex h-16 shrink-0 items-center gap-2 border-b">
<div class="flex items-center gap-2 px-3">
<Sidebar.Trigger />
<Separator orientation="vertical" class="me-2 h-4" />
<Breadcrumb.Root>
<Breadcrumb.List>
<Breadcrumb.Item class="hidden md:block">
<Breadcrumb.Link href="##">Building Your Application</Breadcrumb.Link>
</Breadcrumb.Item>
<Breadcrumb.Separator class="hidden md:block" />
<Breadcrumb.Item>
<Breadcrumb.Page>Data Fetching</Breadcrumb.Page>
</Breadcrumb.Item>
</Breadcrumb.List>
</Breadcrumb.Root>
</div>
</header>
<div class="flex flex-1 flex-col gap-4 p-4">
<div class="grid auto-rows-min gap-4 md:grid-cols-3">
<div class="bg-muted/50 aspect-video rounded-xl"></div>
<div class="bg-muted/50 aspect-video rounded-xl"></div>
<div class="bg-muted/50 aspect-video rounded-xl"></div>
</div>
<div class="bg-muted/50 min-h-screen flex-1 rounded-xl md:min-h-min"></div>
</div>
</Sidebar.Inset>
</Sidebar.Provider>
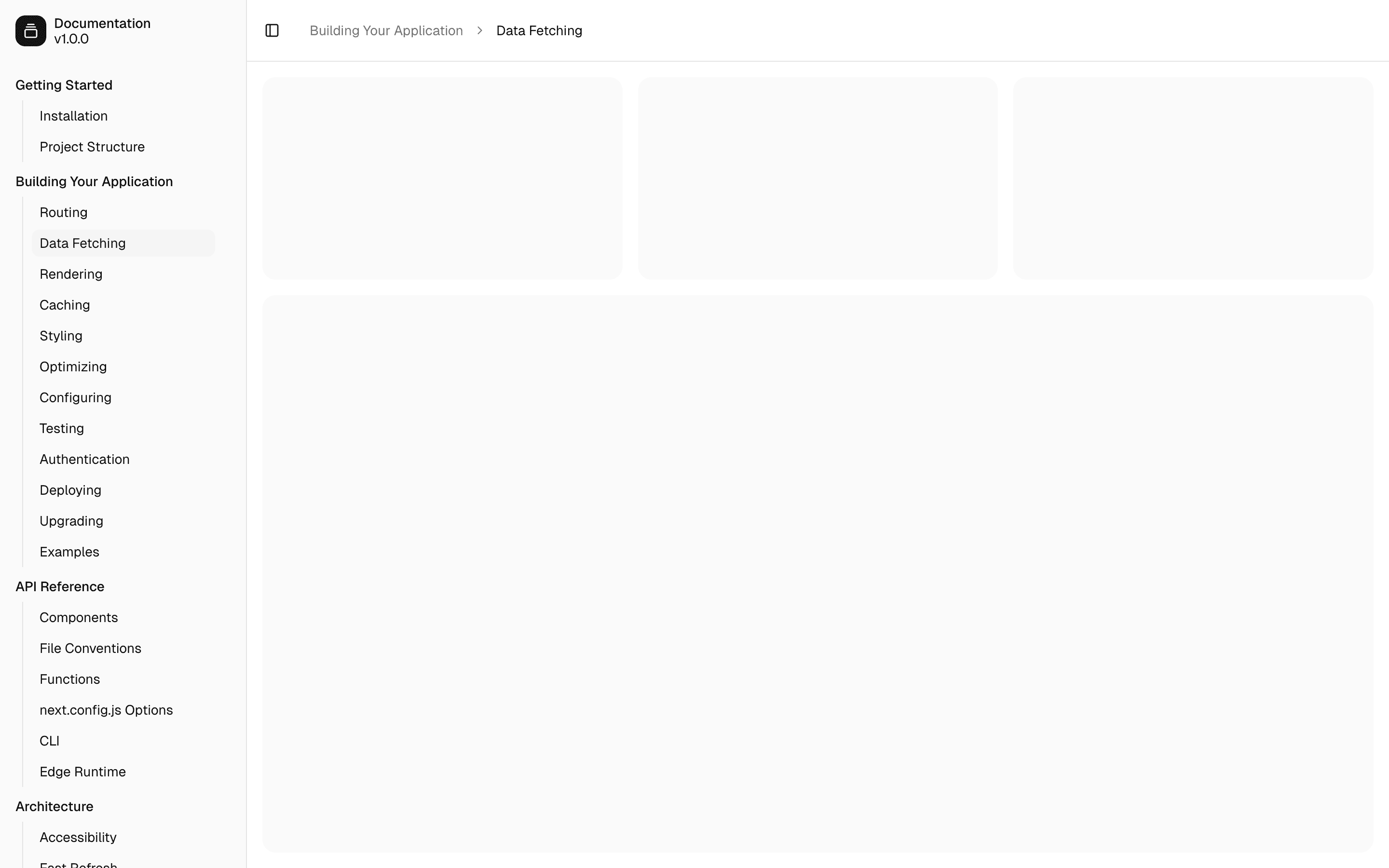
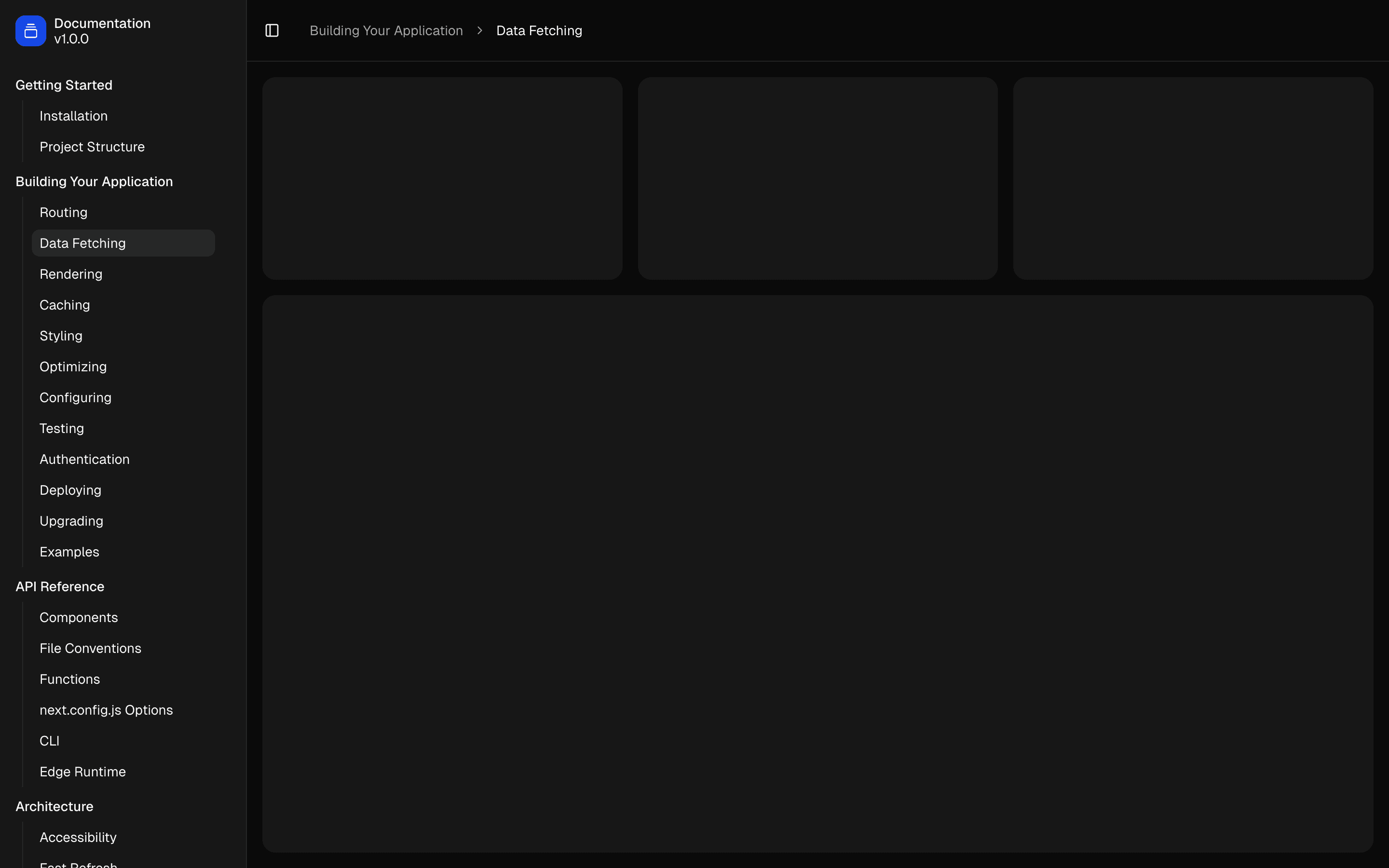
A sidebar with submenus.
sidebar-03


Files
<script lang="ts">
import LoginForm from "$lib/components/login-form.svelte";
import GalleryVerticalEndIcon from "@lucide/svelte/icons/gallery-vertical-end";
</script>
<div class="bg-muted flex min-h-svh flex-col items-center justify-center gap-6 p-6 md:p-10">
<div class="flex w-full max-w-sm flex-col gap-6">
<a href="##" class="flex items-center gap-2 self-center font-medium">
<div
class="bg-primary text-primary-foreground flex size-6 items-center justify-center rounded-md"
>
<GalleryVerticalEndIcon class="size-4" />
</div>
Acme Inc.
</a>
<LoginForm />
</div>
</div>
A login page with a background image.
login-03


Files
<script lang="ts">
import LoginForm from "$lib/components/login-form.svelte";
</script>
<div class="bg-muted flex min-h-svh flex-col items-center justify-center p-6 md:p-10">
<div class="w-full max-w-sm md:max-w-3xl">
<LoginForm />
</div>
</div>
A login page with form and image.
login-04